The best way to organize Landingpages and Snippets with a simple folder structure. Setting up clear landing page folders seems like a minor detail, However, if you’ve ever dealt with hassles trying to find that one important landing page or asset, then you know..
Think of how much time is getting wasted if you or your team members can’t quickly track down the things they need. Multiply that annoyance and loss of productivity times the number of times anyone on your team needs to do almost literally anything, and you can quickly see how disorganization multiplies over time.
Principles of working with Lander Folders
The folder structure can look like anything you want, what is important is to have an understanding of what your (and your team) need. You can start by structuring based on verticals, what this looks like will depend on your setup, but this simple process will help you figure it out.
Lander Folders
Lander folders help you organize your workspace and set restrictions for your team members to see landers placed in a specific folder.
Example of a Basic Folder Structure
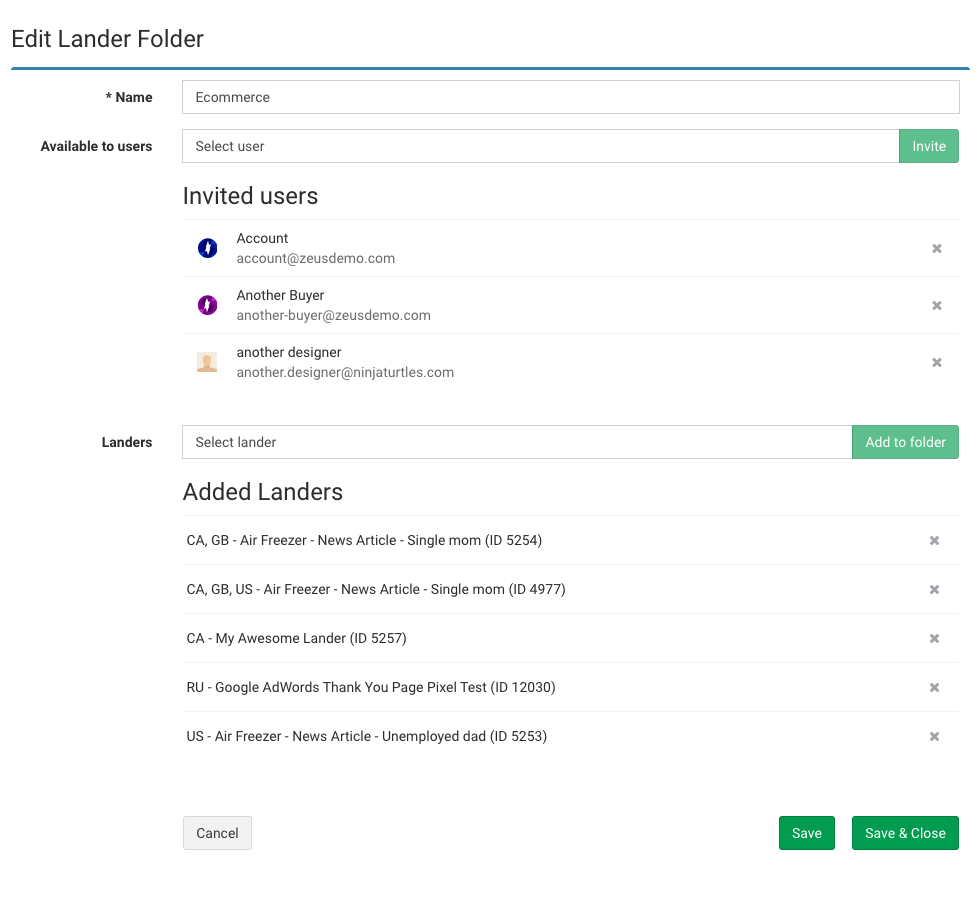
What does a folder look like when it’s in full use? Here’s a simple illustration to help you visualize what we’re talking about:

In this example, you’ll see a few things:
- Name – How to find back the folder and indicate what kind of landers can be found inside.
- Available to – Select a user you want to see this folder and landers in it. To give access to the user press the Invite button.
- Landers – Select a lander to add to the folder and press the Add to folder button.
Next, Lander Snippets
Within each lander, you’ll have repetitive pieces of coding, Think of offer links or a tracking pixel code. It might make sense to code snippets for Zeustrack Cloud landers. You only need to specify a snippet of the lander code, once the lander is loaded the entire code will be rendered. Add as many snippets as it makes sense
Some basic tips to get started:
- Placeholder: This field is where you type the name of the snippet and the text can then be used when inserting the snippet inside your code;
- Description: This is an optional field describing what the snippet does; useful when you have a number of team members;
- Snippet: This is the actual repetitive code you will use as a snippet.
- Note: you can’t use a snippet inside another snippet code or External Hosting landers.
Establishing a lander snippet isn’t too difficult, but reminding yourself to do and use it over time can be challenging.